Are you a photographer or web designer looking to optimize your website’s performance? If so, you’re in the right place! In today’s digital age, where speed is king, reducing image size is crucial for improving website loading times and enhancing user experience. Join us as we explore the top three methods to shrink your image files without sacrificing quality.
Understanding the Impact of Image Size on SEO:
Before we dive into the methods, let’s understand why reducing image size is essential for your website’s SEO. Large image files can significantly slow down page loading times, which can negatively impact your site’s search engine rankings. Search engines like Google prioritize fast-loading websites, and sluggish performance can lead to lower visibility and decreased organic traffic. Additionally, user experience plays a vital role in SEO, and visitors are more likely to bounce from a website that takes too long to load. By optimizing your images, you can improve your site’s speed, enhance SEO performance, and provide a better overall user experience.
Utilize Online Tools for Image Compression:
One of the easiest ways to reduce image size is by using online compression tools. These tools allow you to upload your images and automatically compress them without compromising quality. Popular options include TinyPNG, JPEG Optimizer, and Compressor.io. Simply upload your images, and the tools will compress them by removing unnecessary metadata and reducing file size. This method is quick, easy, and requires no technical expertise, making it ideal for photographers and web designers of all skill levels.
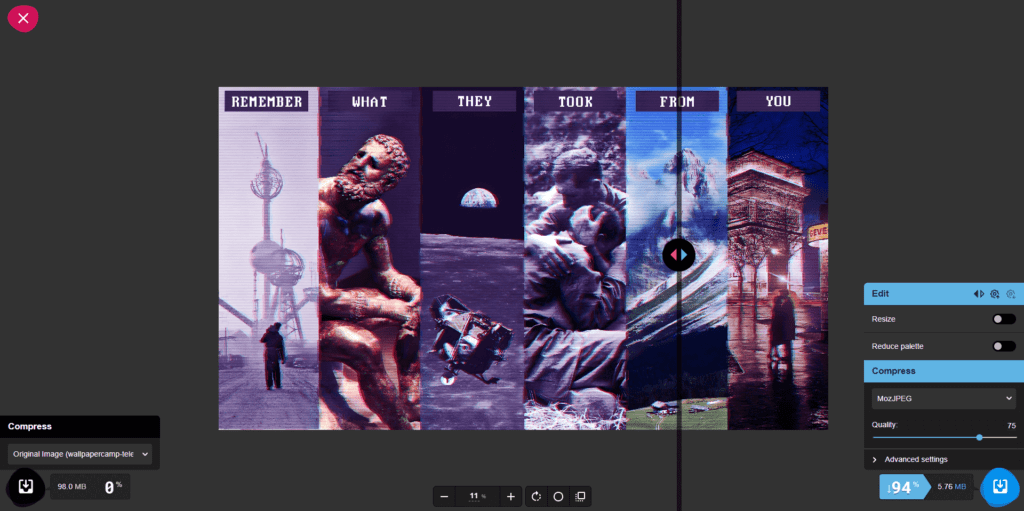
Method 1: Squoosh.app (For Quick On-The-Go Compression)
- Description: Squoosh.app is a free, web-based open-source image compression app created by GoogleChromeLabs. That offers fast and flexible image compression. It’s perfect for when you need to quickly shrink a few images without installing any software.
- Tutorial
- Visit the Website: Go to https://squoosh.app/
- Upload Your Image: Drag and drop your image into the designated area, or click “Browse for an Image” to select it from your computer.
- Customize Compression: Experiment with different image formats (JPEG, PNG, WebP) and quality settings using the sliders. You’ll see real-time previews of how the changes affect image size and quality.
- Download: When satisfied, click the download button to save your compressed image.

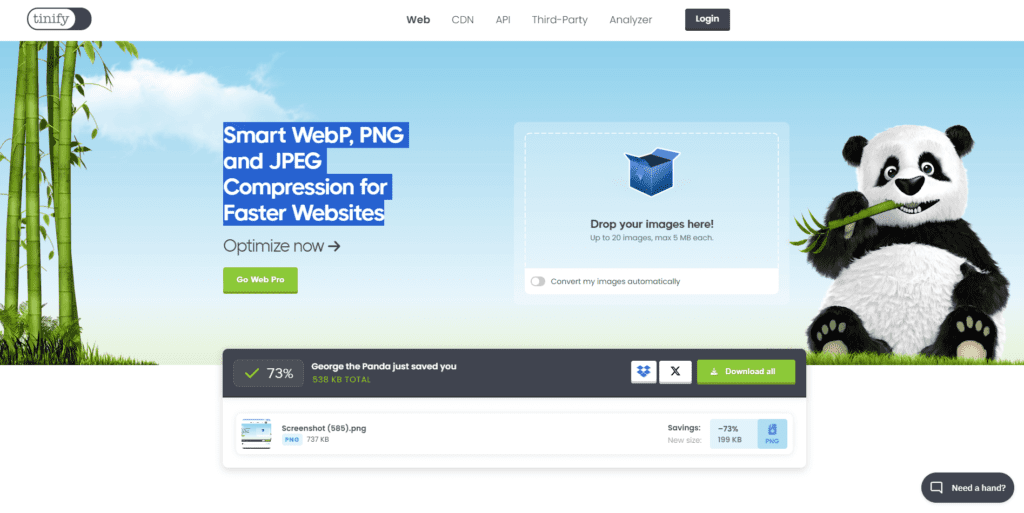
Method 2: TinyPNG.com (Ideal for Website Owners)
- Description: TinyPNG is another popular web-based tool that excels in compressing PNG and JPEG files. It’s a fantastic option for website owners who want to optimize images for faster page loading speeds. TinyPNG also offers plugins for platforms like WordPress.
- Tutorial
- Visit the Website: Go to https://tinypng.com/
- Upload Images: Drag and drop up to 20 images (5 MB each) into the upload area.
- Let it Work: TinyPNG will automatically compress your images.
- Download: Click “Download all” to get a zip file of the compressed images or download them individually.

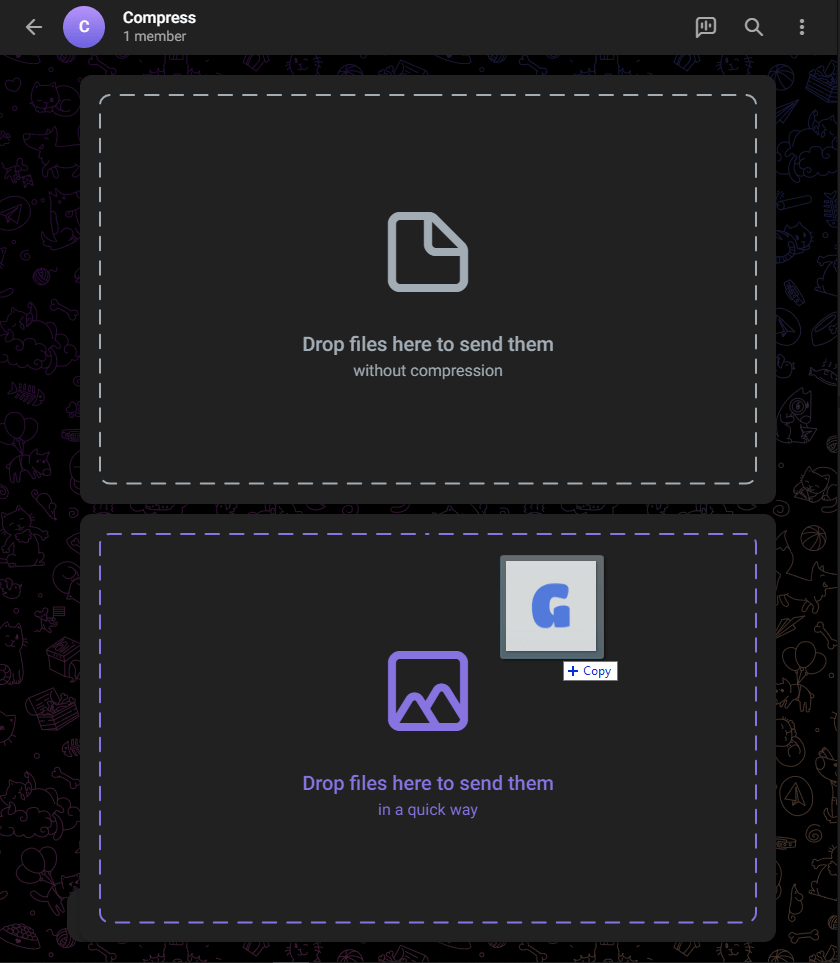
Method 3: Telegram (The Versatile Option)
- Description: Telegram, beyond just messaging, has a handy built-in image compression feature. It’s great for sending images within chats while also reducing their file size.
- Tutorial
- Open Telegram: Launch the Telegram app on your device.
- Attach Your Image: Open a chat (or create a new group for image compression) and tap the paperclip icon to attach an image from your device.
- Compress (Automatic): Before sending, you’ll see a quality slider. Adjust it to reduce the file size (lower quality = smaller size). Telegram will handle the compression internally.
- Send: Tap the send button. The recipient will get a smaller-sized version of your image.

Optimize Image Dimensions and Formats:
Another effective method for reducing image size is by optimizing image dimensions and formats. Before uploading images to your website, ensure they are appropriately sized for their intended use. Resize images to fit the dimensions of your web pages, and consider using responsive design techniques to deliver appropriately sized images to different devices. Additionally, choose the right file format for your images. While JPEG is ideal for photographs and complex images, PNG is better suited for graphics and images with transparency. By optimizing dimensions and formats, you can significantly reduce image size and improve website performance.
Important Notes:
- Original vs. Compressed: Always keep backups of your original, high-quality images.
- Image Formats: JPEGs are best for photos, while PNGs are better for graphics with sharp lines and text.
- Balancing Act: Compression is about finding the sweet spot between file size and visual quality. Don’t over-compress and lose important details in your images.
Conclusion:
In conclusion, reducing image size is essential for optimizing website performance and enhancing SEO. By utilizing online compression tools, optimizing image dimensions and formats, and leveraging browser-based compression tools, you can shrink your image files without sacrificing quality. So take the first step towards a faster website today and unlock the full potential of your online presence!